Introducing A Simplified Infura Plan, With Free Access to Ethereum Archive Data and All Networks
Introducing free access to all integrated networks and archive data for Infura users, including a sample tutorial using archive data.


Your building journey with Infura just got even easier and better. Starting today, we are introducing simplified pricing plans that will allow you to focus on building and scaling your product, without having to worry about infrastructure.
We will automatically enable supported networks for all users. Once a network launches, you will immediately have seamless access to the endpoints required to send requests on that network. No add-ons or credit cards required. Currently, Infura supports Ethereum, Polygon, Arbitrum, Optimism, Palm, Filecoin, NEAR, and Aurora networks. See our documentation for more information on how to access these networks on your Infura dashboard. Existing networks that require a credit card will soon have the requirement to add it removed. You will not be charged for adding Polygon, Arbitrum, or Optimism.
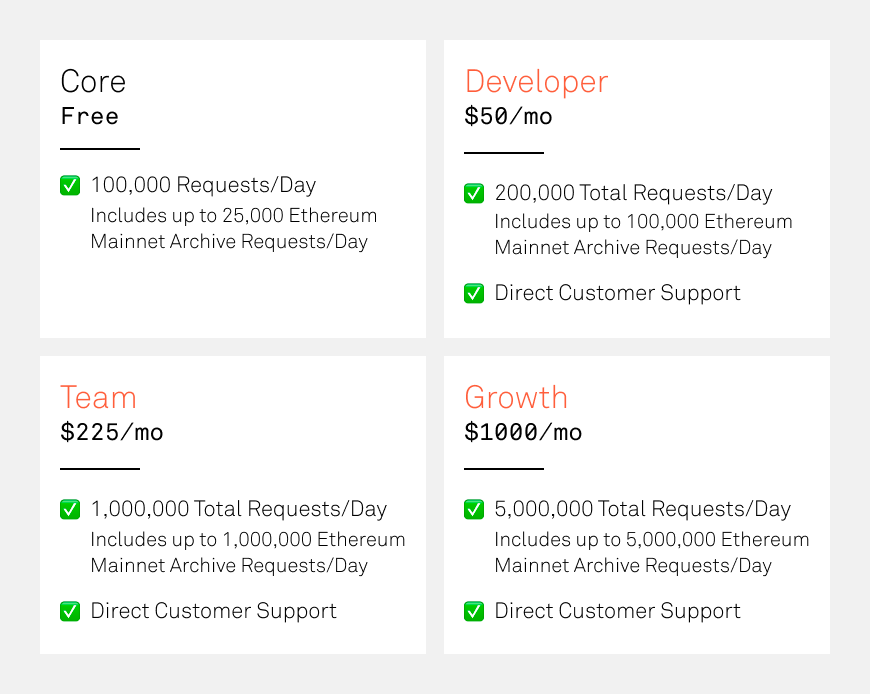
Ethereum archive requests are now free, up to a maximum of 25% of your total requests per day for Core Free users, up to 50% of your total requests per day for Developer Plan users, and up to your request limit for Team and Growth users. This will allow you to better use requests to power your project with the data you and your users need.
To learn more about archive data and what you can do with it, read the rest of the article.

Using archive data with your Infura plan
If you are writing smart contracts that interact with historical data, then you may already be familiar with or using an integrated blockchain development suite such as Truffle or Hardhat. They both have an assortment of built-in tools that make the entire development lifecycle for your dapp much easier. Connecting to an archive node is as easy as setting your provided API URL endpoint as a variable to be used in your frontend code.
The Ethereum JSON-RPC and Websocket API used by Infura includes several methods which might require access to an archive node. These methods include an extra parameter for specifying a block number for the request. If you’re interested in inspecting historical data, i.e. data outside of the most recent 128 blocks, for any of the methods listed below, your request requires access to archive data.
eth_getBalance
- Returns the balance of the account of the given address.
-d '{"jsonrpc":"2.0","method":"eth_getBalance","params": ["0xc94770007dda54cF92009BFF0dE90c06F603a09f", "latest"],"id":1}'
eth_getCode
- Returns the compiled smart contract code, if any, at a given address.
-d '{"jsonrpc":"2.0","method":"eth_getCode","params": ["0x06012c8cf97bead5deae237070f9587f8e7a266d", "0x65a8db"],"id":1}'
eth_getTransactionCount
- Returns the number of transactions sent from an address.
-d '{"jsonrpc":"2.0","method":"eth_getTransactionCount","params": ["0xc94770007dda54cF92009BFF0dE90c06F603a09f","0x5bad55"],"id":1}'
eth_getStorageAt
- Returns the value from a storage position at a given address.
-d '{"jsonrpc":"2.0","method":"eth_getStorageAt","params": ["0x295a70b2de5e3953354a6a8344e616ed314d7251", "0x6661e9d6d8b923d5bbaab1b96e1dd51ff6ea2a93520fdc9eb75d059238b8c5e9", "0x65a8db"],"id":1}'
eth_call
- Executes a new message call immediately without creating a transaction on the blockchain
-d '{"jsonrpc":"2.0","method":"eth_call","params": [{"from": "0xb60e8dd61c5d32be8058bb8eb970870f07233155","to": "0xd46e8dd67c5d32be8058bb8eb970870f07244567","gas": "0x76c0","gasPrice": "0x9184e72a000","value": "0x9184e72a","data": "0xd46e8dd67c5d32be8d46e8dd67c5d32be8058bb8eb970870f072445675058bb8eb970870f072445675"}, "latest"],"id":1}
What is an archive node?
An archive node is required to access data from the Ethereum blockchain prior to the most recent 128 blocks. Ethereum’s full nodes do not store the generated World State from each block verification. They only need to store information such as headers and block contents.
They need to keep this information around long enough to be able to build up the blockchain historical state (data outside of the most recent 128 blocks) on demand. Storing only small amounts of data as opposed to the entire blockchain state enables full nodes to minimize storage and computation cost as well as sync time.
Archive nodes on the other hand, in addition to all of a full node’s capabilities, store terabytes of historic data that make it possible to query any block at any point in time. Currently, Ethereum archive nodes take up 15 terabytes of space and a full sync and archive can take more than 6 months. Using Infura to access archive data helps to save you time and compute cost of running your own nodes.
Why access archive data?
Archive nodes are particular nodes on the Ethereum Network that store historical blockchain data. Because they offer this historical information, they are helpful when you need to audit past transaction history or gather data. A full node running on archive mode is necessary to know the historical result of a transaction. You can answer questions related to account balances, smart contract code, transaction counts, token supply, token price, and more at any block at any point in time.
This state contains the balance for each wallet and the value of all the smart contracts internal variables. This is necessary to add new blocks to the Ethereum blockchain, since new transactions may execute smart contracts. The result of these transactions will depend on the content of these internal variables.
Archive nodes also enable the testing of smart contracts without creating a transaction on the blockchain. For example, if you use Ganache, which is a personal blockchain simulator in the Truffle suite of development tools, it enables you to fork Ethereum in full archive mode to test smart contracts before you deploy on a live blockchain.
Common use cases for archive data
Services like Etherscan and Dune Analytics use archive nodes to provide visibility into blockchain transactions for their users. Anyone can run one themselves or access archive data through their Infura API endpoints. Here are some common use cases of what we’ve seen from Infura customers of archive requests:
Get and check balance information for any address (whether it is an externally owned account or smart contract) that is more than 128 blocks in the past. This is probably the most common use case and why our large Ethereum customers, such as decentralized exchanges, liquidity pools and wallets, have archive enabled.
Call a specific smart contract function to read data via that function like eth_balanceOf in the ERC-20 and ERC-721 token standard. You may need to read information about a user’s Externally Owned Account and check if they have a balance of a certain token for the following purposes:
• Decentralized exchanges and liquidity pools
• Wallets
• Games built on Ethereum with an ERC-20 token or ERC-721 or any other token standard that has the eth_balanceOf functionality
• Any NFT marketplace (due to needing to call eth_balanceOf)
Pull point-in-time data (specifically a particular block) if you are:
• An indexer
• Any company trying to show account history for their users
• An auditor, tester, or anyone conducting forensic analysis of a smart contract, with the intention of figuring out why a smart contract behaved the way it did
Tutorial: Archive Data Playground
We have created a full-stack application that provides a reference implementation and proof-of-concept for various use cases that are enabled by access to Ethereum archive data.
Check out the repo here: https://github.com/anataliocs/Archive-Data-Playground
Technologies Used:
• Java 11
• Spring Boot
• Gradle
• Typescript
• React/Redux
• node/npm
Setup and Configuration
The project is built with a Java/Spring Boot backend and a React front-end. You will need to install the following dependencies locally to run this project:
Get your API endpoint URL and Project ID
Head to https://infura.io/ and go to your project settings page:
Now let’s set up our externalized configuration so that we can use our project ID without exposing those details on Github. The Spring Boot app uses Spring Dev Tools when running locally so we can use a local “.spring-boot-devtools.properties” file for configuration properties.
Configuration for MacOS users:
Create the properties file:
touch ~/.spring-boot-devtools.properties
Open the properties file:
vi ~/.spring-boot-devtools.properties
Add the following line to properties file:
infura.projectid=[YOUR_PROJECT_ID]
Running the application:
Pull down the source code:
git clone git@github.com:anataliocs/Archive-Data-Playground.git
Import the project into your IDE and it should build automatically. Our project uses gradle to build the back-end and npm for the front-end UI.
Change directory into the project folder:
cd archivedataplayground/
Then to run the full stack, invoke the Gradle wrapper:
./gradlew
This command will start up the Spring Boot backend in dev mode and also the React front-end all in one command!
After the application starts up you should see the following:
2022-05-31 11:21:45.262 INFO 83493 --- [ restartedMain] i.i.a.ArchiveDataPlaygroundApp : Started ArchiveDataPlaygroundApp in 3.709 seconds (JVM running for 3.924)
2022-05-31 11:21:45.264 INFO 83493 --- [ restartedMain] i.i.a.ArchiveDataPlaygroundApp :
----------------------------------------------------------
Application 'archivedataplayground' is running! Access URLs:
Local: http://localhost:8080/
External: http://192.168.0.37:8080/
Profile(s): [dev, api-docs]
----------------------------------------------------------
<============-> 92% EXECUTING [2m 15s]
Navigate to the local server in a browser at http://localhost:8080/
On the right-hand corner click account -> Sign-in and use the canned login and password “admin/admin”
You will then have access to the application. The login flow comes from the base Jhipster project scaffolding tool that was used to create the basic project skeleton.
You can directly query Infura JSON-RPC endpoints if you navigate to http://localhost:8080/admin/docs or click Administration -> API
This will bring you to the Swagger UI interface where you can call JSON-RPC endpoints such as getting blocks older than 128 blocks which are available via Archive nodes with hydrated transactions. These calls can then be used in Block Explorer style applications or other use cases.
Some specific blocks of code that help enable this functionality include:
https://github.com/anataliocs/Archive-Data-Playground/blob/main/src/main/java/io/infura/archivedataplayground/config/InfuraConfig.java
InfuraConfig.java
@Configuration
public class InfuraConfig {
@Bean
public RestTemplate restTemplate() {
return new RestTemplate();
}
}This code provides a “RestTemplate” singleton which can be injected in classes where it’s needed and helps abstract away the complexity of making JSON-RPC calls to Infura.
The “dto.infura” package contains POJO objects representing request and response JSONs used in Infura RPC calls.
For instance, the following 3 DTO objects contain the block and hydrated transactions response from an eth_getBlockByNumber JSON-RPC call which can be used to get archive blocks from Ethereum’s history.
GetBlockByNumberResponse.java
public class GetBlockByNumberResponse {
private String jsonrpc;
private String id;
private GetBlockByNumberResult result;
// Getters and setters
}
GetBlockByNumberResult.java
public class GetBlockByNumberResult {
private String difficulty;
private String extraData;
private String gasLimit;
private String gasUsed;
private String hash;
private String logsBloom;
private String miner;
private String mixHash;
private String nonce;
private String number;
private String parentHash;
private String receiptsRoot;
private String sha3Uncles;
private String size;
private String stateRoot;
private String timestamp;
private String totalDifficulty;
private Transaction[] transactions; //Hydrated Transactions
// Getters and setters
}
public class Transaction {
private String blockHash;
private String blockNumber;
private String from;
private String gas;
private String gasPrice;
private String hash;
private String input;
private String nonce;
private String r;
private String s;
private String to;
private String transactionIndex;
private String type;
private String v;
private String value;
}
The included “RestTemplate” will automatically marshal/unmarshal responses into these Object types.
You could also consider using https://github.com/web3j/web3j to help facilitate Infura JSON–RPC calls made using the Spring Boot backend.
The Front-end
One feature that archive data enables is Block Exploration.
This block explorer displays information about about famous blocks in Ethereum history such as:
Frontier
- Block height: 0
- Genesis block
- Jul 30 2015
Frontier Thawing
- Block height: 200000
- Ethereum price: $1.24 USD
- Sep 07 2015
Homestead
- Block height: 1,150,000
- Ethereum price: $12.50 USD
- Mar 14 2016
The front-end is implemented using React and Typescript. This form allows you to submit a block number and look up that block’s data and hydrated transactions.
infura.tsx
…
<p className="lead">Explore historical Ethereum Data</p>
<Form onSubmit={handleBlockByNumberSubmit}>
<ValidatedField
name="blockNumber"
label="Block Number"
placeholder="Block Number in hex"
required
autoFocus
data-cy="blockNumber"
validate={{required: 'Block Number cannot be empty!'}}
error={errors.blockNumber}
isTouched={touchedFields.blockNumber}
/>
<Button color="primary" type="submit" data-cy="submit">
Search
</Button><br/>
</Form>
…
Submitting the form dispatches a request to the Spring Boot API and uses a reducer to parse the JSON returned from the backend.
infura.reducer.tsx
…
export const getInfura = createAsyncThunk('infura/get_json', async (blocknumber: string) => axios.get<any>(`api/infura/${blocknumber}`), {
serializeError: serializeAxiosError,
});
…
This is only a simple example of functionality that access to archive data enables. Using this basic framework, you could create Ethereum block analytics, more detailed Block Explorers, back testing for trading algorithms and Blockchain forensics applications!
Start building with free Ethereum archive data on Infura today by signing up for a free account.
To get more information about how to use archive data for your project, reach out to us at support@infura.io.

